Web Api Tutorial Pdf
The question of choosing a language for server backend logic is one of the most important question for almost every developer, especially for a beginner.
At the moment there are already a lot of different languages : java, .net (c#, vb), ruby, python, perl, javascript (node.js), go, c++.
So the question of choice is very actual.
As besides to the syntax features of languages, there are also many other problems / questions. Such as the possibility of expansion, the use of different types of databases, a high entry threshold into language, the requirements for fault tolerance, huge amounts of data and so on.
I have a Web API project that is running on a server. It is supposed to return PDFs from two different kinds of sources: an actual portable document file (PDF), and a base64 string stored in a database. The trouble I'm having is sending the document back to a client MVC application. ASP.NET Core Web API Tutorial – Part 3 covering Web API Security Architecture, How to setup an authentication filter? ASP.NET Core Web API Architecture. ASP.NET Web API is mainly based on the MVC architecture. In below figure, it shows that current.NET framework supports both ASP.NET 4.6 and Core 1.0, recently Core 2.0 has been. ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. It is an ideal platform for building RESTful applications on the.NET Framework. This poster shows how an HTTP request flows through the Web API pipeline, and how the HTTP response flows back.
Which languages are the most popular? Which one should you use? Maybe someone will suggest php, with rich enough features and a low entry threshold in the language. However, the fact remains, and most used languages nowaday are Java and .Net.

This tutorial explains how you can build your own web server (Web API) using C# (ASP.Net). It is important to note that to host your server you will need to have windows-based hosting.
Prerequisites
I think we can begin. First of all, as we are working with C#, you need to use Microsoft Visual Studio (you can get it at official microsoft website).
Also you will need to enable IIS (Internet Information Services). It is pretty easy to enable it in windows:
Open Control Panel in Windows 10, click Programs, then find the “Programs and Features” section and click “Turn Windows features on or off“.
Here, find the Internet Information Services. Click the + icon in front of it to expand all available options under it. You can find FTP Server, Web Management Tools and World Wide Web Services. Now enable the Web Management Tools. Click OK button and the selected feature (or features) will be added and applied to your Windows.
Step 1 – Create new project
Open Microsoft Visual Studio and create a new project (File -> New -> Project). Select “Installed” Templates, select Visual C#. then select Web. In the list of available templates, select ASP.NET Web Application (.NET Framework). Give a name for your project, for my demo, I put “webapi”, click OK.
In the next modal dialog, you may choose any suitable template. Let’s select Web API, so it will prepare all basic initial files for the project. Click OK.
Done. Now you can browse the generated folders and files in the Solution Explorer. There are application configs, help page data, few controllers, fonts, css and js files.
Routing Table
By default, the server uses the Routing Table located in App_Start/WebApiConfig.cs.
Pay attention to routeTemplate: 'api/{controller}/{id}', it explains the api routing.
Now, let’s make a basic example. In this tutorial we will prepare API for Users, which is pretty general entity/object of every system.
Adding a User model
The model represents the user, we will include various fields like id, name, email, phone and role.
In Solution Explorer, right-click in the Models folder, select Add then select Class. Then provide class name: User. The model class is ready.
Now we just add all the fields we decided to add:
Add a User controller
In Web API, the controller is an object that handles all HTTP requests. In Solution Explorer, right-click the Controllers. Select Add, then select Controller.
In the given dialog, select Web API 2 Controller with read/write actions. Name the controller – UsersController. It will prepare the controller with all CRUD actions.
In this article I prepared a basic example with dummy list of users:
Step 2 – Deployment
Now you can build your solution (Ctrl+Shift+B in Visual Studio), once the build is succeeded, you can run it. Click F5 and it will open in your browser automatically at your localhost in an available port (e.g. http://localhost:61024/). Most probably, you don’t want to keep it running in the Visual Studio all the time, and you prefer to keep it as service).
In this case, we can deploy it to a local dedicated server using IIS (Internet Information Services). It is pretty easy.
Web Api Mvc 5 Tutorial Pdf
Firstly, open the IIS, on the left side under Sites – add a New Website (from the right panel or right-click on the Sites). Put the details: Site name “webapi.localhost.net”, Physical path “C:projectswebapi” (where your solution is located), Binding – http or https, Host name is same – “webapi.localhost.net”. Click OK.
IIS should run the Web API service on webapi.localhost.net.
Now if you try to open webapi.localhost.net in your browser, it won’t open the result we created. It happens because browser tries to resolve this address webapi.localhost.net as global domain. In order to map this domain name with local server we need to modify the local hosts file. On Windows (v10) the hosts file exists at C:Windowssystem32driversetc folder. The file doesn’t have own extension, it is “hosts” file.
Copy it to another location and open it in editor
You need to add the following in the end of this file:
Now you need to put the modified file back to C:Windowssystem32driversetc folder. As this folder is protected by windows by default, you will get access denied warning message. So you need to copy the file “As Administrator”.
After the file is updated, the webapi.localhost.net should load from your localhost (C:projectswebapi).
Testing API
It is time to test the API methods we created for our Web server: api/users and api/users/{id}. Open “http://webapi.localhost.net/api/users” in your browser. You should get the following output:
As we are creating the external API which should be accessible outside, we need to test our API from another page. The easiest way is to use a development toolbar (which exists in any modern browser). Usually it is activated when you press F12. Go to ‘Console’ tab. Below I prepared two small examples which you can use to test the APIs
In case if jQuery is available, you can use:
Otherwise, using native javascript, you can use:
.net Core Web Api Tutorial Pdf
Very likely you will receive the following error
Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
The reason is that regular web pages can use the XMLHttpRequest object to send and receive data from remote servers, but they’re limited by the same origin policy. Extensions aren’t so limited. An extension can talk to remote servers outside of its origin, as long as it first requests cross-origin permissions.
Cross-Origin Resource Sharing (CORS) is a mechanism that uses additional HTTP headers to tell a browser to let a web application running at one origin (domain) have permission to access selected resources from a server at a different origin.
Adjust Cross-Origin Resource Sharing (CORS)
In order to solve this, we need to enable the CORS in our solution. In Visual Studio open Package Manage Console (available in bottom, between of Error List and Output). Run the following:
Install-Package Microsoft.AspNet.WebApi.Cors
It will install the WebApi.Cors reference. Then open “App_StartWebApiConfig.cs” file. Add config.EnableCors(); before config.MapHttpAttributeRoutes();
Then go back to our UsersController.cs and add [EnableCors(origins: '*', headers: '*', methods: '*')] before the class definition
Finally – rebuild the project again. Then try to test the APIs again, now it should work /paysafecard-pin-code-generator-free-download.html.
I hope you enjoyed our article and you found it useful.
Before we understand what is Web API, let's see what is an API (Application Programing Interface).
As per Wikipedia's Definition of API: In computer programming, an application programming interface (API) is a set of subroutine definitions, protocols, and tools for building software and applications.
To put it in simple terms, API is some kind of interface which has a set of functions that allow programmers to access specific features or data of an application, operating system or other services.
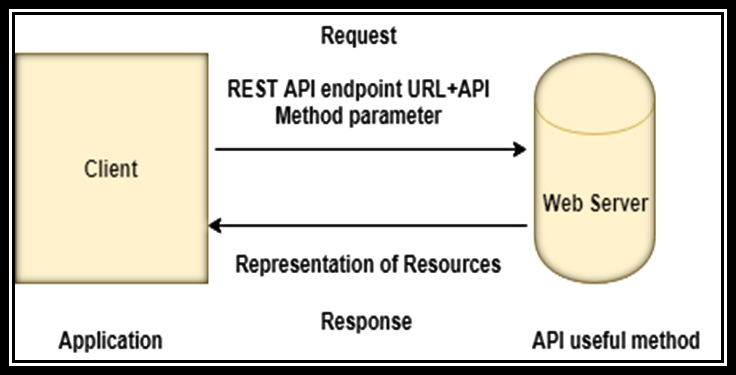
Web API as the name suggests, is an API over the web which can be accessed using HTTP protocol. It is a concept and not a technology. We can build Web API using different technologies such as Java, .NET etc. For example, Twitter's REST APIs provide programmatic access to read and write data using which we can integrate twitter's capabilities into our own application.
ASP.NET Web API
The ASP.NET Web API is an extensible framework for building HTTP based services that can be accessed in different applications on different platforms such as web, windows, mobile etc. It works more or less the same way as ASP.NET MVC web application except that it sends data as a response instead of html view. It is like a webservice or WCF service but the exception is that it only supports HTTP protocol.
ASP.NET Web API Characteristics
- ASP.NET Web API is an ideal platform for building RESTful services.
- ASP.NET Web API is built on top of ASP.NET and supports ASP.NET request/response pipeline
- ASP.NET Web API maps HTTP verbs to method names.
- ASP.NET Web API supports different formats of response data. Built-in support for JSON, XML, BSON format.
- ASP.NET Web API can be hosted in IIS, Self-hosted or other web server that supports .NET 4.0+.
- ASP.NET Web API framework includes new HttpClient to communicate with Web API server. HttpClient can be used in ASP.MVC server side, Windows Form application, Console application or other apps.
ASP.NET Web API Versions
| Web API Version | Supported .NET Framework | Coincides with | Supported in |
|---|---|---|---|
| Web API 1.0 | .NET Framework 4.0 | ASP.NET MVC 4 | VS 2010 |
| Web API 2 - Current | .NET Framework 4.5 | ASP.NET MVC 5 | VS 2012, 2013 |
ASP.NET Web API vs WCF
| Web API | WCF |
|---|---|
| Open source and ships with .NET framework. | Ships with .NET framework |
| Supports only HTTP protocol. | Supports HTTP, TCP, UDP and custom transport protocol. |
| Maps http verbs to methods | Uses attributes based programming model. |
| Uses routing and controller concept similar to ASP.NET MVC. | Uses Service, Operation and Data contracts. |
| Does not support Reliable Messaging and transaction. | Supports Reliable Messaging and Transactions. |
| Web API can be configured using HttpConfiguration class but not in web.config. | Uses web.config and attributes to configure a service. |
| Ideal for building RESTful services. | Supports RESTful services but with limitations. |
When to choose WCF?
- Choose WCF if you use .NET Framework 3.5. Web API does not support .NET 3.5 or below.
- Choose WCF if your service needs to support multiple protocols such as HTTP, TCP, Named pipe.
- Choose WCF if you want to build service with WS-* standards like Reliable Messaging, Transactions, Message Security.
- Choose WCF if you want to use Request-Reply, One Way, and Duplex message exchange patterns.
When to choose ASP.NET Web API?
- Choose Web API if you are using .NET framework 4.0 or above.
- Choose Web API if you want to build a service that supports only HTTP protocol.
- Choose Web API to build RESTful HTTP based services.
- Choose Web API if you are familiar with ASP.NET MVC.
Let's begin by creating a simple ASP.NET Web API project using Visual Studio in the next section.